BezierLaneNet
前段时间读了PolyLaneNet的论文,发现论文中的思路跟我当时做的一些工作很类似,感觉手头上的工作可以跟车道线检测这个任务进行结合,于是有了现在的BezierLaneNet。但是我自己并不是专门做车道线检测的,所以只花了一个周末的时间,写了一份小代码进行探索性的试验,初步验证了想法的可行性,因此这个模型也只能当作一个基线模型。
PolyLaneNet使用了多项式建模车道线,对于每一张输入图片,模型输出
BezierLaneNet使用了贝塞尔曲线建模车道线,对于每一张输入图片,模型输出
PolyLaneNet vs BezierLaneNet:
- 都直接设定了
的值; - 每条车道线都有置信度
; - 贝塞尔曲线的表示方式更加简洁(只需要控制点),其中,第一个控制点和最后一个控制点分别对应了曲线的起点和终点,正好也分别对应了车道线的起点和终点,不需要额外的
和 参数; - 若使用贝塞尔曲线标注车道线数据,标记数据可以直接用来训练BezierLaneNet;
- 若使用贝塞尔曲线标注车道线数据,BeizerLaneNet可以对数据进行预标记,标注员可以通过调整贝塞尔曲线的控制点进行曲线修正,起到辅助标记的作用。
贝塞尔曲线背景知识:
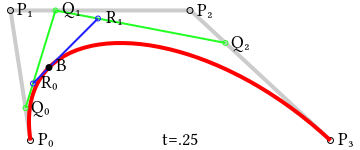
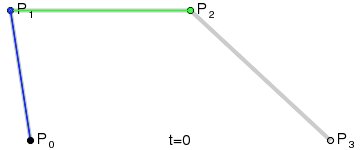
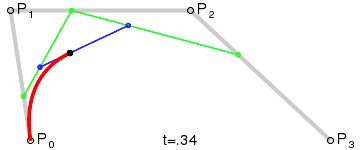
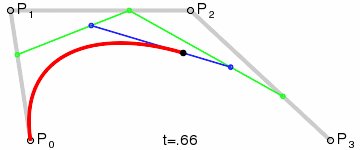
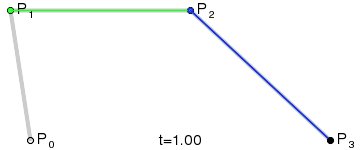
网上有不少介绍贝塞尔曲线的文章,这里不再赘述,只给出维基百科的词条链接,以及构造一条三次贝塞尔曲线的演示动画图:

动画中